Чем отличается хороший дисплей от плохого: методика тестирования экранов
Наша методика тестирования экранов смартфонов и планшетов состоит из четырёх сравнительно несложных тестов:
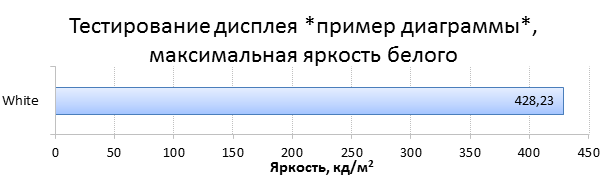
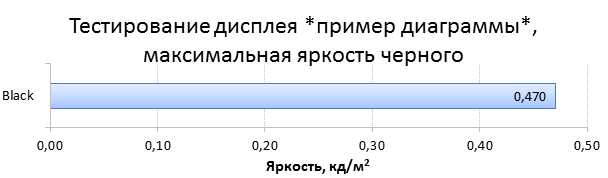
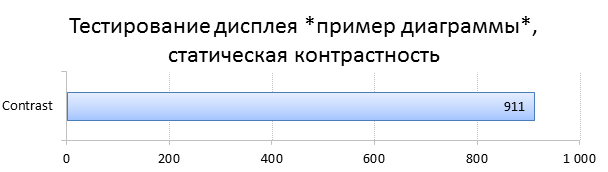
- Измерение максимальной яркости чёрного и белого полей, а также вычисление контрастности по полученным значениям;
- Определение цветового охвата и точки белого;
- Измерение цветовой температуры;
- Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету.
Результаты каждого из этих тестов характеризуют отдельные особенности экрана, поэтому при окончательной оценке качества дисплея стоит воспринимать все четыре теста сразу, а не какой-либо из них в отдельности.
Для определения каждого параметра используется колориметр X-Rite i1Display Pro и программный комплекс Argyll CMS. В этом материале мы расскажем про каждый тест, а также объясним, как читать и понимать полученные нами графики. Итак, поехали!
⇡#Определение максимальной яркости чёрного и белого полей, а также вычисление статической контрастности
На первый взгляд, этот тест кажется самым простым. Для того чтобы измерить яркость белого цвета, мы выводим на экран абсолютно белую картинку и измеряем яркость при помощи колориметра — полученное значение и будет называться яркостью белого поля. А для того чтобы измерить яркость чёрного, мы проделываем то же самое с абсолютно чёрной картинкой. Яркость белого и чёрного полей измеряется в кд/м2 (канделах на квадратный метр). Контрастность узнаётся и того проще: поделив яркость белого поля на яркость чёрного, мы получаем искомое значение. Величина статической контрастности у практически идеального экрана смартфона или планшета составляет 1000:1, хотя результаты 700:1 и выше можно также назвать отличными.



К сожалению, простым этот тест можно назвать только с виду. В последние годы производители смартфонов пошли по тому же пути, что и производители телевизоров: они стали добавлять различные «улучшайзеры» изображения в прошивку аппаратов. Это не удивительно, а скорее закономерно, потому что почти все крупнейшие производители смартфонов занимаются разработкой телевизоров и/или мониторов.
В случае жидкокристаллических дисплеев (с OLED все ровно наоборот) эти «улучшайзеры» работают, как правило, следующим образом: чем меньше на дисплее светлых точек, тем ниже яркость подсветки. Сделано это, во-первых, для того, чтобы обеспечить большую глубину чёрного на тех изображениях, в которых много этого цвета. А во-вторых, чтобы не тратить зря электроэнергию: если изображение в основном тёмное, нет смысла светить подсветкой на полную катушку — логично её приглушить.
Проблема в том, что реальная контрастность от этого не повышается: при использовании «улучшайзера» светлые участки на тёмном изображении тоже станут чуточку темнее, так что соотношение яркости белого и чёрного в лучшем случае останется таким же, как и при полной подсветке. То есть если на дисплее, оснащённом динамической оптимизацией подсветки, измерить светимости белого и чёрного полей, как описано выше, а потом просто поделить одно на другое, то получится не настоящее значение контрастности, а довольно абстрактная цифра. Чаще всего — очень заманчивая (вроде 1500:1), но не имеющая ничего общего с реальной контрастностью.
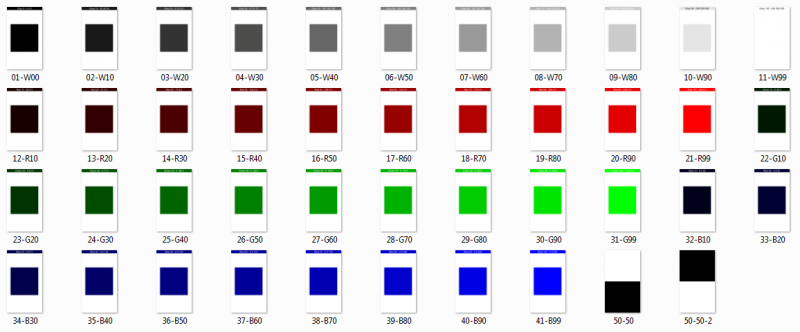
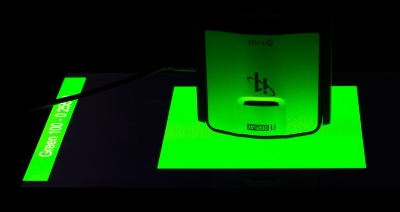
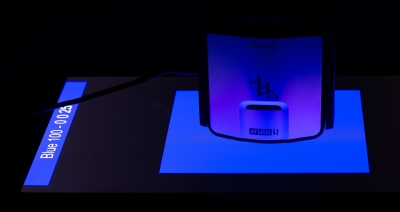
Для того чтобы обойти эту проблему, мы отказались от картинок, полностью залитых чёрным или белым цветом в пользу изображения, состоящего на 50% из белого и на 50% из чёрного. Таких картинок у нас две (50-50 и 50-50-2 на рисунке ниже), соответственно, мы измеряем значения светимости белого и чёрного полей как в верхней, так и в нижней частях дисплея — а вычисленные после деления этих чисел значения контрастности усредняем.
Полный набор тестовых изображений для измерения характеристик LCD-дисплеев
Оптимизация вносит изрядную погрешность в том числе и в измерение других параметров экрана — цветовой температуры и гамм. Поэтому для получения более корректных результатов мы и для этих тестов используем не полностью залитые цветом картинки, а квадраты, занимающие около 50% от площади экрана. Фон при этом заливается белым или чёрным цветом, чтобы соотношение светлых и тёмных точек на дисплее было более равномерным для всех тестовых изображений и динамическая подстройка подсветки вносила минимальные искажения в результаты.
Такой подход позволяет повысить реалистичность полученных значений контрастности и прочих параметров дисплея.
Наш глаз способен воспринимать огромное количество цветов, тонов, полутонов и оттенков. Вот только самые современные дисплеи мобильных устройств — как и их «большие братья», экраны телевизоров и мониторов — пока ещё не способны воспроизвести всё это буйство цвета. Цветовой охват любого современного дисплея очень сильно уступает части спектра, видимой человеческим глазом.
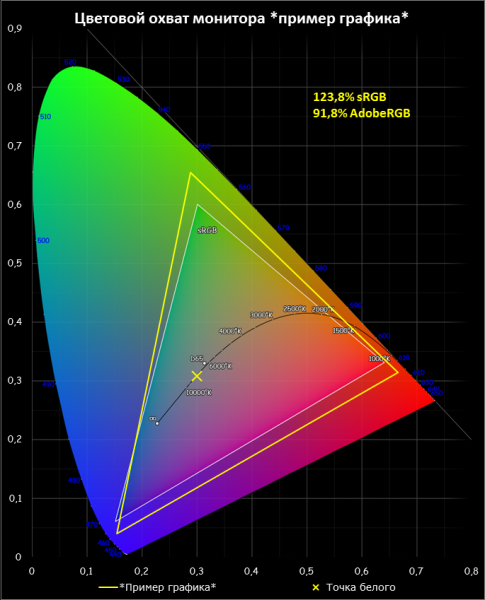
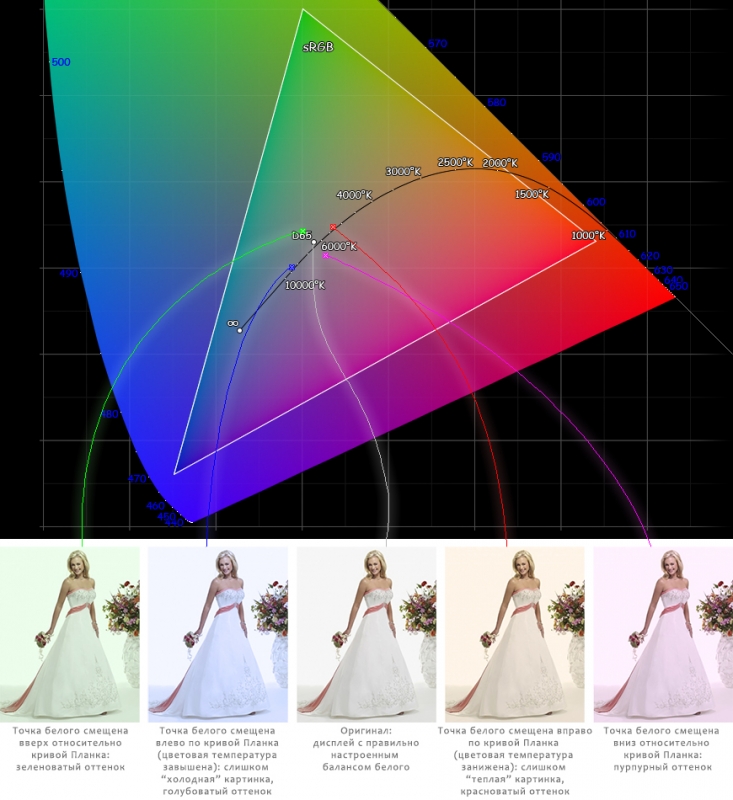
На графике ниже представлен примерный диапазон видимой (оптической) области спектра, или «цветового охвата человеческого глаза». Белым треугольником на нём выделено цветовое пространство sRGB, которое было определено компаниями Microsoft и HP в не очень далёком 1996 году как стандартное цветовое пространство для всего компьютерного оборудования, предполагающего работу с цветом: мониторов, принтеров и так далее.
По сравнению со всей оптической областью спектра цветовой охват sRGB не так уж и велик. А уж по сравнению с полным спектром электромагнитного излучения (не показанном на графике) — и вовсе песчинка в песочнице
Если честно, в работе с цветом всё далеко не просто, крайне запутанно и не так хорошо стандартизировано, как того хотелось бы. Однако, пусть и с изрядной долей условности, можно сказать, что большая часть цифровых изображений рассчитана на использование цветового пространства sRGB.
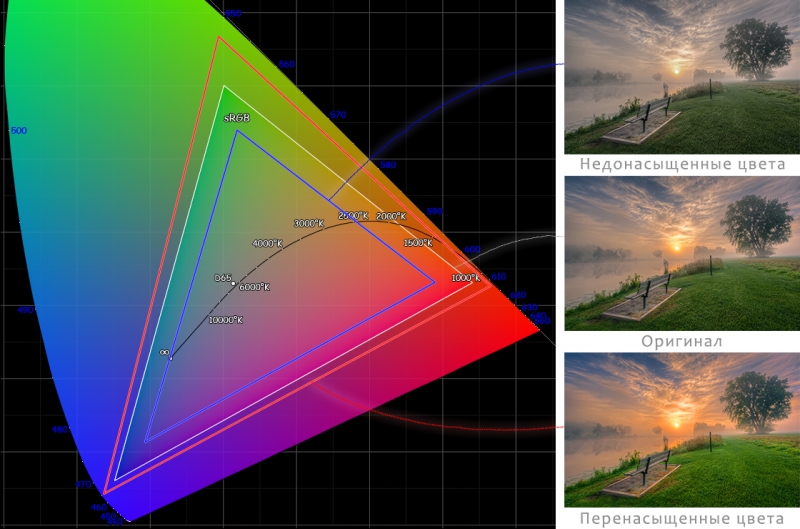
Из этого есть такое следствие: в идеальном случае цветовой охват дисплея должен совпадать с цветовым пространством sRGB. Тогда вы будете видеть изображения именно такими, какими их задумали их создатели. Если цветовой охват дисплея меньше, то цвета теряют насыщенность. Если больше — то становятся более насыщенными, чем нужно. «Мультяшная» картинка с перенасыщенными цветами, как правило, выглядит наряднее, но это не всегда уместно.
Здесь и далее: все различия примеров изображений утрированы для большей наглядности. То есть количественно они не обязательно соответствуют той разнице, которую можно видеть на реальных дисплеях, а просто показывают общие тенденции
Хорошими значениями цветового охвата можно считать показатели от 90 до 110% sRGB. Дисплеи, цветовой охват которых уже 90%, выдают слишком блеклую картинку. Экраны с более широким цветовым охватом могут ощутимо перенасыщать цвета и делать картинку излишне красочной.
Не очень удачными следует считать и такие настройки дисплея, когда треугольник цветового охвата по площади близок к sRGB, но сильно искажён: это означает, что, вместо предусмотренного стандартом цвета, на дисплее вы увидите какой-то существенно отличающийся от него цвет. Например, оливковый вместо зелёного или морковный вместо насыщенного красного.
Набор изображений для определения цветового охвата
Также во время измерения цветового охвата мы находим координаты точки белого и указываем её на графике. Более подробно о ней мы поговорим в следующем разделе.
⇡#Определение цветовой температуры
Идеальная цветовая температура белого цвета составляет 6500 кельвин. Это связано с тем, что именно такой цветовой температурой характеризуется солнечный свет. То есть такой белый цвет является наиболее естественным и привычным человеческому глазу. Более «тёплые» оттенки белого имеют температуру ниже 6500 К, например 6000 К. Более «холодные» — выше, то есть 8000 или 10000 К и так далее.
Отклонения как в ту, так и в другую сторону, в принципе, нежелательны. При меньшей цветовой температуре изображение на экране устройства приобретает красноватый или желтоватый оттенок. При более высокой — уходит в голубые и синие тона. Также следует иметь в виду, что точка белого у дисплея может в принципе не попадать на кривую Планка, определяющую именно белый цвет. На таком дисплее белый имеет совсем уж нежелательный зеленоватый (очень характерный недостаток ранних AMOLED-дисплеев) или пурпурный оттенок.
В идеале для всех градаций серого — которые по сути представляют собой тот же белый цвет, но меньшей яркости, — цветовая температура и координаты цвета должны быть одинаковыми. Если они отличаются в незначительных пределах, то ничего страшного в этом нет. Если же они резко меняются от градации к градации, то на таком дисплее разные участки чёрно-белых изображений приобретают разный оттенок и в целом получаются слегка «радужными». Это не очень хорошо.
Тестовые изображения, используемые для измерения цветовой температуры
Исключение составляют самые тёмные градации серого: на практически чёрном цвете заметить паразитный оттенок практически невозможно, так что ничего страшного в завышенной цветовой температуре, например, полностью чёрного цвета нет — он может быть сколько угодно холодным, вы этого всё равно не увидите.
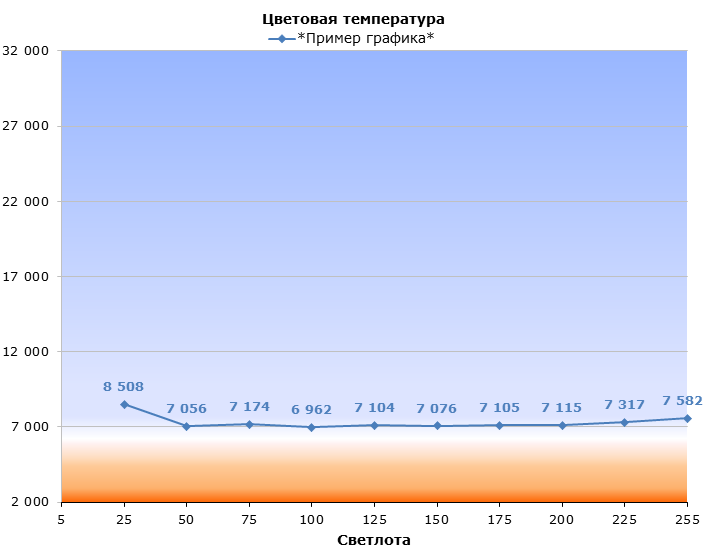
Мы измеряем цветовую температуру для градаций 10, 20, 30 ... 100% от полностью белого цвета. В результате появляется график следующего вида:
⇡#Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету
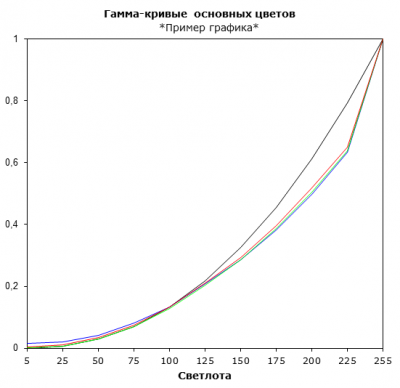
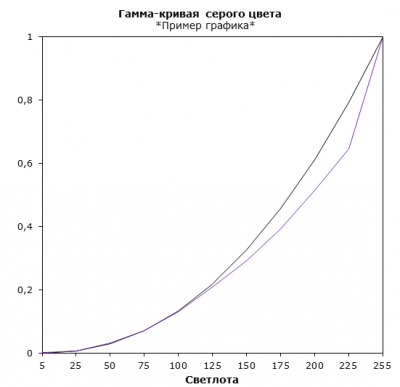
Если не вдаваться в глубокую теорию, то графиками гамма-кривых можно назвать отношение входящего сигнала к измеренному сигналу, отображаемому монитором.
Набор изображений для измерения гаммы
К сожалению, идеальных дисплеев не существует, поэтому любой цвет на экране отображается с погрешностью, которую вносит ЖК-матрица. Именно эту погрешность мы и будем измерять. Для того чтобы наши измерения не оказались «сферическими в вакууме», на всех графиках гамма-кривых присутствует эталонная кривая, нарисованная чёрным цветом. За эталон принята гамма 2,2, которая используется в цветовых пространствах sRGB, Adobe RGB.
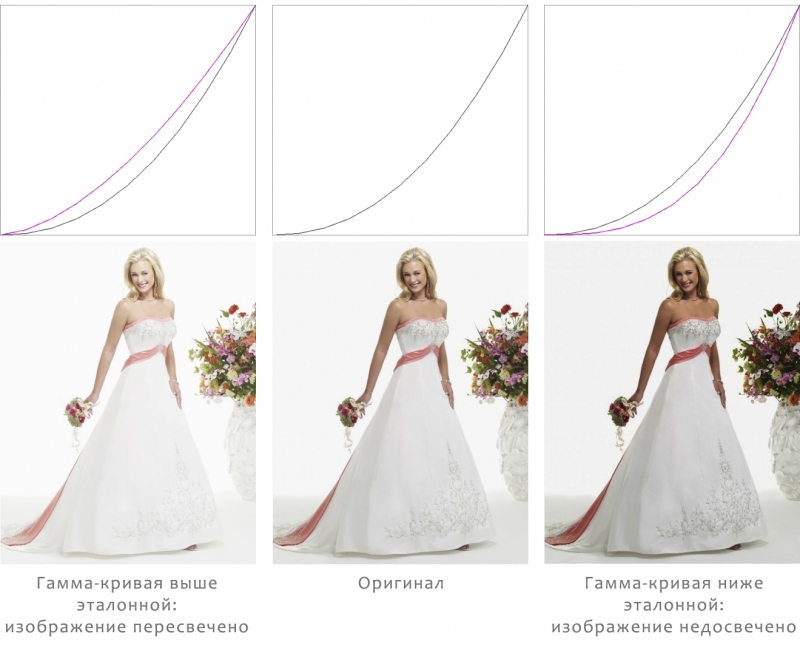
На примерах графиков видно, что полученные нами кривые далеко не всегда совпадают с эталонными. Если гамма-кривая проходит ниже эталонной, то это значит, что полутона на таком дисплее недосвечиваются, выглядят темнее нужного. При этом особенно могут страдать тёмные участки изображения — детали в них теряются. Если кривая идет выше эталонной — то полутона пересвечиваются и теряются уже детали в светлых частях изображения.
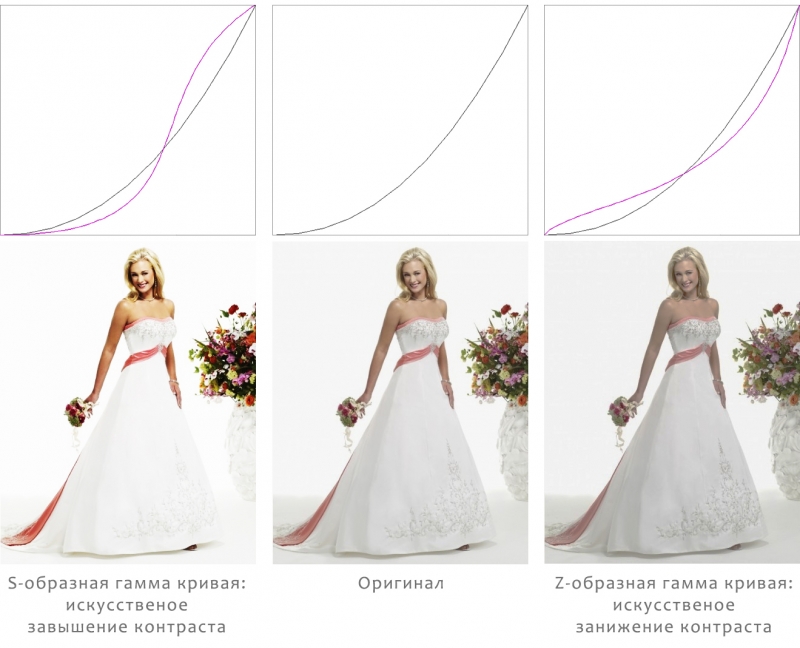
Также встречаются гамма-кривые s-образной и z-образной формы. В первом случае изображение получается более контрастным, при этом детали теряются как в светлых частях, так и в тёмных. Во втором случае — наоборот, контрастность занижается, хоть и с выгодой для детальности. Все случаи несоответствия гамм по-своему плохи, так как из-за них картинка на экране получается изменённой по сравнению с оригиналом.
Для того чтобы отличить хороший экран от плохого, надо смотреть на все диаграммы и графики сразу, одной или пары здесь недостаточно.
С яркостью белого всё просто — чем она больше, чем ярче будет дисплей. Яркость на уровне в 250 кд/м2 можно считать нормальной, а все значения выше — хорошими. С яркостью чёрного дела обстоят наоборот: чем она ниже, тем лучше. Что же касается контрастности, то про неё можно сказать почти то же, что и про яркость белого: чем выше величина статической контрастности, тем лучше дисплей. Значения около 700:1 можно считать хорошими, а около 1000:1 — и вовсе великолепными. Отметим, что у AMOLED- и OLED-экранов чёрный почти не светится — наш прибор просто не позволяет измерить столь малые значения. Соответственно, мы считаем их контрастность почти бесконечной, а на деле — если вооружиться более точным прибором — можно получить значения вроде 100 000 000:1.
С цветовым охватом дела обстоят немного сложнее. Принцип «чем больше — тем лучше» здесь уже не действует. Следует ориентироваться на то, насколько хорошо совпадает треугольник цветового охвата с цветовым пространством sRGB. Полностью идеальные в этом смысле дисплеи практически не встречаются в мобильных устройствах. Оптимумом же можно считать такой охват, который занимает от 90 до 110% sRGB, при этом очень желательно, чтобы форма треугольника была близка к sRGB. Также на графике цветового охвата стоит посмотреть на расположение точки белого. Чем она ближе к эталонной точке D65, тем лучше баланс белого у дисплея.
Ещё одной мерой баланса белого является цветовая температура. У отличного монитора она составляет 6 500 К у насыщенного белого цвета и почти не изменяется на разных оттенках серого. Если температура ниже, то экран будет «желтить» изображение. Если выше — то «синить».
С гамма-кривыми всё ещё проще: чем ближе измеренная кривая к эталонной, которую мы на графиках рисуем чёрным, тем меньше погрешностей в изображение вносит матрица дисплея. Мы прекрасно понимаем, что всё это так сходу запомнить непросто. Поэтому мы будем ссылаться на данный материал в будущих обзорах. Так что информация о том, как следует читать приводимые нами графики, всегда будет у вас под рукой.