⇣ Содержание

|
Опрос
|
реклама
Самое интересное в новостях
Создание flash-анимации при помощи программы SwishMAX
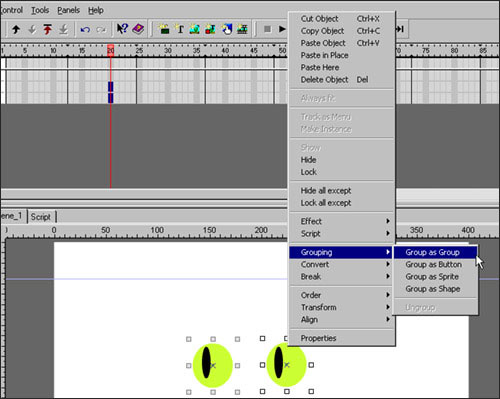
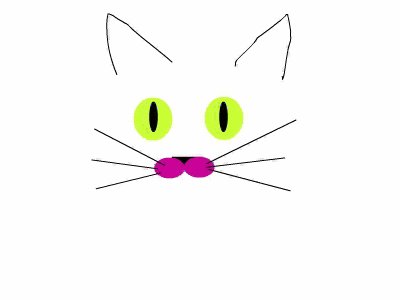
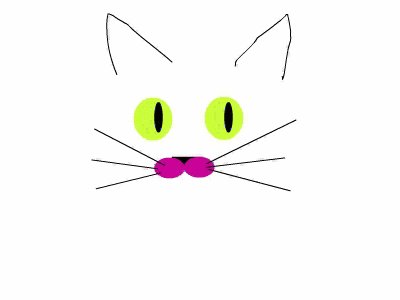
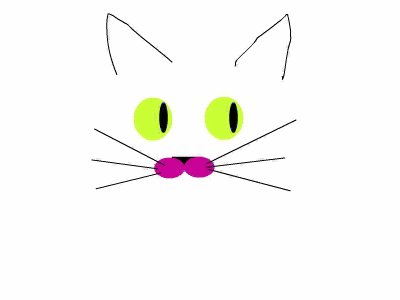
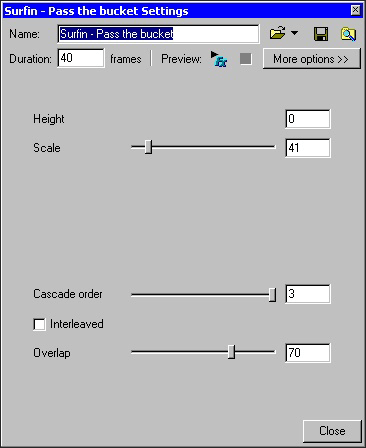
В этой статье мы рассмотрим три простых примера, которые помогут вам понять, как работать с программой SwishMAX. Вначале мы покажем, как в программе создается анимация, затем сделаем текстовый баннер с анимационными эффектами, создадим кнопку с несколькими эффектами для вашего будущего сайта и, наконец, научимся добавлять в ролик музыку. Пример 1. Создание простой анимации Приведем пример создания простейшей Flash-анимации - создадим "бегающие глаза". Откройте окно программы и выберите в возникшем окне What do you want to do? (что вы желаете сделать) пункт Start a new empty movie (создать новый проект-анимацию). Программа также позволяет создавать новые проекты на основе шаблонов, но в данном случае ими мы пользоваться не будем. На закладке Movie окна Scene выберите фон проекта и установите его размеры. Мы использовали значения по умолчанию - цвет фона белый, размер 400 на 300. На панели с инструментами закладки Layout: Scene_1 рабочего окна выберите инструмент для создания эллипса. Нарисуйте в рабочей области эту фигуру, после чего в настройках окна Scene (закладка с названием - Shape) установите цвет заливки - желтый. Выделите левой кнопкой мыши созданный объект, скопируйте его в буфер обмена (ctrl+c) и вставьте его обратно в проект (ctrl+v), продублировав таким образом созданную форму. Создайте еще один эллипс, меньшего размера и "покрасьте" его в черный цвет, использовав ту же опцию. Скопируйте его в буфер обмена и вставьте объект в сцену. Теперь расположите все объекты в рабочей области таким образом, чтобы черные эллипсы были внутри желтых. Удерживая нажатой кнопку CTRL, выделите оба черных зрачка и сгруппируйте объекты. Для этого вызовите правой кнопкой мыши контекстное меню программы и выберите команду контекстного меню Grouping > Group as Group. После выполнения этого действия два меньших эллипса будут перемещаться как одно целое.  Щелкните два раза мышкой на временной шкале в районе двадцатого кадра. На шкале анимации появится белый участок, который обозначает временной отрезок анимации. Выделите сгруппированные объекты и переместите их на некоторое расстояние таким образом, чтобы они изменили свое положение внутри фигур с большей площадью. После проделывания этой операции в рабочей области появится пунктирный след, указывающий на траекторию движения объекта. На панели инструментов Control Toolbar нажмите кнопку Play Movie и проиграйте созданную вами анимацию. Включив фантазию и потратив немного времени на проект, можно дополнить рисунок и получить такое изображение. Для этого используйте инструменты Line, Pencil. Готовую сцену экспортируем в формат SWF. Для этого выполните команду File > Export > SWF. Теперь эту анимацию проиграть обычным флеш-плеером.  Если вы хотите создать HTML-страницу, которая будет содержать созданную вами флеш-анимацию, выберите команду File > Export > HTML+SWF. При этом кроме SWF-файла программа сгенерирует HTML-код, необходимый для проигрывания SWF-файла в окне браузера. Пример 2. Создание баннера с текстом В этом примере создадим баннер с рекламным текстом с использованием анимационного эффекта. SwishMAX располагает большой библиотекой шаблонов, на основе которых можно создавать баннеры стандартных размеров. Выполните команду File > New From Template и выберите из списка шаблон Full Banner (468x60). На закладке Movie окна Scene установите белый цвет фона. Выберите инструмент Text и нарисуйте прямоугольник, задающий направление текста. Если просто щелкнуть по рабочей области, текст будет расположен вертикально, что для этого типа баннера не подходит. В окне настроек созданного объекта (вкладка Text окна Scene) впишите нужный текст, а также подберите его размер, гарнитуру, цвет (в нашем примере - синий) и начертание. Выделите объект и вызовите контекстное меню. Программа SwishMAX позволяет применять огромное количество эффектов, которые разбиты на группы (о них см. выше). Из группы Looping Countinuously выберите эффект Surfin-Pass The Bucket. Вы увидите, что он появился на шкале анимации.  Дважды кликнув по эффекту в окне Timeline, вы получите доступ к его настройкам. Так, в частности, вы можете изменять скорость протекания эффекта, направление, амплитуду движений и пр. Не закрывая это окно с настройками, можно посмотреть, как влияет изменение того или иного параметра на характер протекания анимации. Нажав на кнопку More Options, можно получить доступ к более детальным настройкам эффекта. Как можно убедиться, каждый эффект имеет очень большое количество настроек, что позволяет создавать уникальные и неповторимые эффекты. Готовую сцену экспортируйте в формат SWF. Для этого выполните команду File > Export > SWF. Теперь эту анимацию проиграть обычным флеш-плеером.  Пример 3. Создание кнопки Для создания простой кнопки в новом документе нарисуйте подходящую форму кнопки при помощи инструмента Ellipse, Rectangle или AutoShape. Добавьте текст поверх этого объекта. Установите желаемые настройки текста и векторного объекта в окне Scene. Теперь перейдите на вкладку Script окна Layout и, нажав на кнопку Add Script, выполните команду Browser/Network > getURL(...). В появившемся поле getURL введите ссылку, на которую будет направлен пользователь после нажатия кнопки, и нажмите Enter. Для того чтобы ссылка открывалась в новом окне браузера, в поле Window впишите "_blank" (без кавычек) и нажмите Enter. Чтобы проверить, работает ли ссылка, нажмите кнопку Play Movie на панели инструментов Control Toolbar и попробуйте нажать на кнопку. В окне браузера должна открыться, указанная в настройках веб-страница. Если все получилось, осталось только экспортировать ее в формат SWF или SWF+HTML. Для создания этой простой кнопки мы не использовали никаких эффектов, но если хочется чего-нибудь более сложного, можно использовать имеющийся в программе объект Button. Этот объект можно создать отдельно при помощи команды Insert > Button или же превратить в кнопку уже имеющиеся у нас объекты Text и векторный рисунок. Для выполнения последней операции выделите оба объекта, удерживая кнопку Shift, и выполните команду Modify > Grouping > Group As Button. После этого вы увидите, что в окне Output вместо объектов Text и Shape появился объект Button.  Теперь перейдите на закладку Button окна Scene и поставьте "флажки" напротив опций Has Separate Over State, Has Separate Down State и Has Separate Hit State. Эти опции означают, что кнопка будет изменяться при:
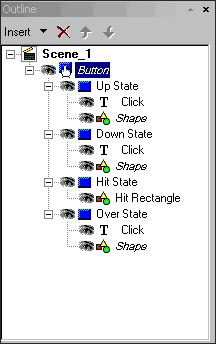
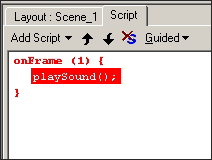
Для задания параметров каждого из состояний кнопки разверните список Button в окне Outline. Вы увидите, что для каждого из состояний кнопки можно задать свои параметры для текста и векторного объекта. Кроме описанных выше состояний вы увидите еще одно - Up State. Оно описывает внешний вид кнопки в обычном состоянии. Измените настройки для объектов в режимах Up State или Over State и нажмите кнопку Play Movie на панели инструментов Control Toolbar. При подведении курсора к кнопке ее внешний вид должен изменяться. Пример 4. Добавление фоновой музыки в ролик Для того чтобы добавить в проект фоновую музыку, выполните следующие действия. Создайте в программе анимационную сцену, рабочем окне Layout вызовите правой кнопкой мыши контекстное меню программы и выберите команду Script > Sound > playSound (…). Автоматически на экране откроется закладка Script рабочего окна, в котором будет отображаться вставленный скрипт. Выделите строчку playSound(). В нижней части окна программы откроется окно с настройками звукового файла. При помощи кнопки Import укажите расположение на жестком диске требуемого звукового файла в формате wav или mp3. Его название появится в окне программы.  Попробуйте воспроизвести анимацию. Если все сделано правильно, анимационную сцену должна сопровождать, выбранная вами, фоновая музыка.
⇣ Содержание
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
|